إن رأس صفحة موقع الويب يعتبر مصممي مواقع الويب والمبرمجون من أهم اجزاء الموقع ويوضع به دائماً عنوان الصفحة في الموقع أو إسم الموقع الذي قمت بزيارتة وكما تعلمنا بالشرح السابق انه يمكن إضافة أكثر من عنوان يمكن ان تجد اسم الموقع ويليه اسم الصفحة او المقاله او قد يكون البوم صور.
وقد يوضع في راس الصفحة اشياء مهمة سنتعلمها خلال درسنا لهذا اليوم:
خصائص الإستايل الخاصه بالموقع (css style) او ربط ملف css أو java script سنتعلم كل ذلك من خلال سلسة شروحات اتقن في وقت لاحق لذا تابع الكود التالي:
نلاحظ في المثال الذي تم عرضه في الصورة السابقة تم وضع كود الراس <head> وتم إغلاقة في الاسفل <head/> هذا هو وسم الراس او كود ترميز الراس في html .وتلاحظ ايضاً انه تم الإنتقال إلى المحتوى الخاص برأس ووضعنان عنوان بالكود بالوسم <title> وتم بعد ذلك إغلاقة <title/> وتم وضع ما بين الوسم العنوان الذي اردنا وضعه في داخل العنوان سواء كان اسم الموقع او عنوان لصفحة بداخل موقعك الخاص.
ايضاً اضفنا وسم <meta> وهذا الوسم من أهم مكونات المواقع حيث تكمن اهميتها للمتصفح ومحركات البحث مثل جوجل و بنج وغيره من المحركات على حسب نوعها ففي مثالنا السابق تم وضع الـmeta لوصف محتوى الموقع وهو مهم لمحركات البحث وتحتفظ بالارشفة و ووصف الموقع لديها حين يبحث احدهم عن موقعك وكتب العنوان الذي انشاته في الـmeta يجد الشخص الباحث موقعك جرب وشغل الصفحة و أخبرنا ماذا ستلاحظ في علامة تبويب المتصفح الذي اقلعت صفحتك منه وهل ضهر العنوان الذي قمت بإدراجة؟
تنسيق نصوص الـHTML الـ(TEXT formatting)...
هناك أكواد خاصه بتنسيق النصوص داخل صفحات الويب مثل تفخيم النص او جعل النص مائل او جعلة نص عادي, من خلال المثال الذي سنقوم بعرضه في الصورة المقبلة سنبين لك عزيزي الطالب بعض خصائص تنسيق النصوص:
وسم <b> وهو إختصار كلمة bold التي تعني تفخيم النص.
او وسم <i> وهو إختصار لكلمة italic اي النص المائل.
في الكود السابق أضفنا وسم <b> وقمنا بكتابة نص معين ثم قمنا بإغلاق الوسم و إذا لم يتم إغلاق الوسم ستكون كل النصوص الصفحة المفخمة.و ايضاً قمنا بإضافة وسم <i> وهو الوسم الذي تحدثنا عنه قبل قليل انه خاص بالخط المائل و ايضا قمنا باغلاقة بعد إضافة النص الذي اردناه ان يضهر مائل...
نلاحز النص العريض و المائل بجوار بعض و إذا اردنا جعل كل نص في سطر منفرد شاهد الشرح السابق الذي يحتوي على وسم <br> قم بتطبيق الاكواد التاليه في الجدول ولاحظ ما هي وضيفة كل وسم :
خصائص الخطوط في الـHTML الـ(HTML font)
توسعت طرق تنسيق الخطوط في لغة html ولكنها هي نفس الوسوم الذي نستخدمها مع إختلاف بسيط بالخصائص هنا سوف نقوم باضافة خط إلى صفحتنا التي نقوم بتطبيق عليها ونضع لها خط مميز عن الخطوط التي انشأنها مسبقاً,وسنستخدم لذلك الوسم <font></font> تابع المثال التالي:
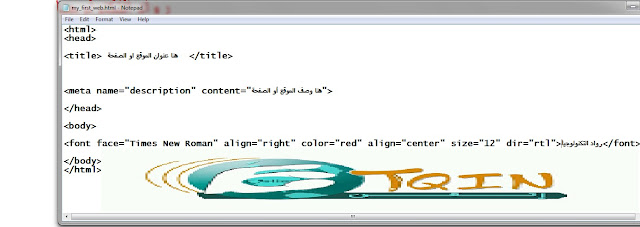
نلاحظ ان هناك فرق بين الكود السابق والجديد الذي قمنا بإضافتة في الصور الاخيرة وستجدة كبير بعض الشيئ ونبدا بتوضيح الكود الجديد :
اضفنا وسم <font>,والذي يقوم به هذا الوسم هو إخبار المتصفح بأنه لدينا خط له خصائص خصاة به.
وبعد أن أضفنا الخط نقوم بإضافة الخصائص الخاصه به بعمل الخاصية face والتي تعني نوع الخط ووضعنا ما بين حاصرتين اسم الخط الذي نريدة حيث الخط الذي اخترنا هو الخط الشهير Time New Roman وهو الخط الموجود في برامج النصوص مثل الوورد و الاكسل وغيرها.
ملاحظة:
ليس كل الخطوط موجودة في السيرفر لذلك كن حيرصاً على لإضافة الخطوط الموجوده في المصتفحات او السيرفرات المعروفه و إضافة خط مميز لموقعك.
أيضاً تلاحظ وجود الخاصية color التي تعني اللون وهو red اي الاحمر يمكنك عمل اي لون تحب إضافتة لموقعك جرب ذلك وإضافة لذلك يوجد اكواد خاصة بالالوان بدلاً من الاسماء مثل cccaaa# ضع هءا الرمز بدلا من الاسم واخبرنا ماذا ستلاحظ..وسوف نتلعم ذلك لاحقاً.
ايضاً هناك خاصية align وتعني مكان الخط على اليمني او اليسار او توسيطة في صفحة الويب الخاصه بك هنا اخترنا لهذه الخاصية center وتعني توسيط الخط جرب وضع بدلاً عنها left او كلمة right و اخبرنا بتعليقات ماذا حصل لموضع الخط.
وستجد خاصية dir وتعني direction وهو إتجاخ النص وهي خاصية مهمة جداً سترافقك كصيراً في عالم تصميم الويب وكما تعلم ان لغتنا العربية إتجاها يبدا من اليمين إلى اليسار في المثال طبقنا هذه الخاصية وهي rtl و هي اختصار right to left اي من اليمين إلى اليسار وهناك الخاصية الاخرى والتي ltr مختصر كلمة left to right والتي تعني من اليسار الى اليمين اي العكس.
ثم قمنا بإغلاق بادئة الكود التباعه للخط ووضعنا النص زاغلقنا نهاية الخط <font/> وسنلاحظ التالي بعد تشغيل الصفحة على الموقع:
الجداول في الـHTML اي (HTML Tables).....
تعتبر الجداول من اهم محتويات لغة الـHTML حيث تستخدم بكثرة في صفحات المواقع والنشرات الالكترونية رغم وجود بديل جديد لكن ما يزال من يستخدمها إلى الان في تصميم صفحات مواقع الويب ويرمز للجداول بالوسم <table>.
وظيفة الجدول في صفحات المواقع رائعه جدا والتي تقوم بترتيب المحتوى من العناوين و النصوص و الصور وغيرها ترتيب دقيق ويتكون الجدول من(أعمدة-صفوف-خلايا).
والهيكل العام للجدول هو:
والصور التالية تشرح كود إستخدام الجداول:
الان سنقوم بشرح الكود في بداية الكود قمنا بكتابة الوسم <table> ووضعنا خاصية للجدول وهي خاصية التحكم بحجم حواف الجدول border واعطيناها القيمة 1 بكسل جرب وضعه صفر او اكبر من الواحد وقارن,ثم اضفنا صف بالوسم <tr> ثم اضفنا خلية بالوسم <td> هنا يحق لنا وضع المحتوى الذي نريدة ثم نغلق الخلية ويمكننا عمل خلايا كثيره ثم نغلقها وبعد ان ننتهي من عدد الخلايا نقوم باغلاق الصف بوسم الاغلاق <tr/> و الصف الذي يليه بنفس الطريق اضافة وسم الصف ثم عدد الخلايا الذي تريده واغلاقها وبعد اضافة العدد الكافي من الصفوف تقوم باغلاق الجدول بالوسم <table/> ولاحظ الخلايا التي تنطبق مع الصف الثاني نصفها بالعمود.